10+ react draw io
After many hours we realized that without forking Drawio and significantly re-writing the library this task was basically impossible. So below was our non-ideal solution.

21 Best Seo Software Tools Compared 2022 3 Free Ones
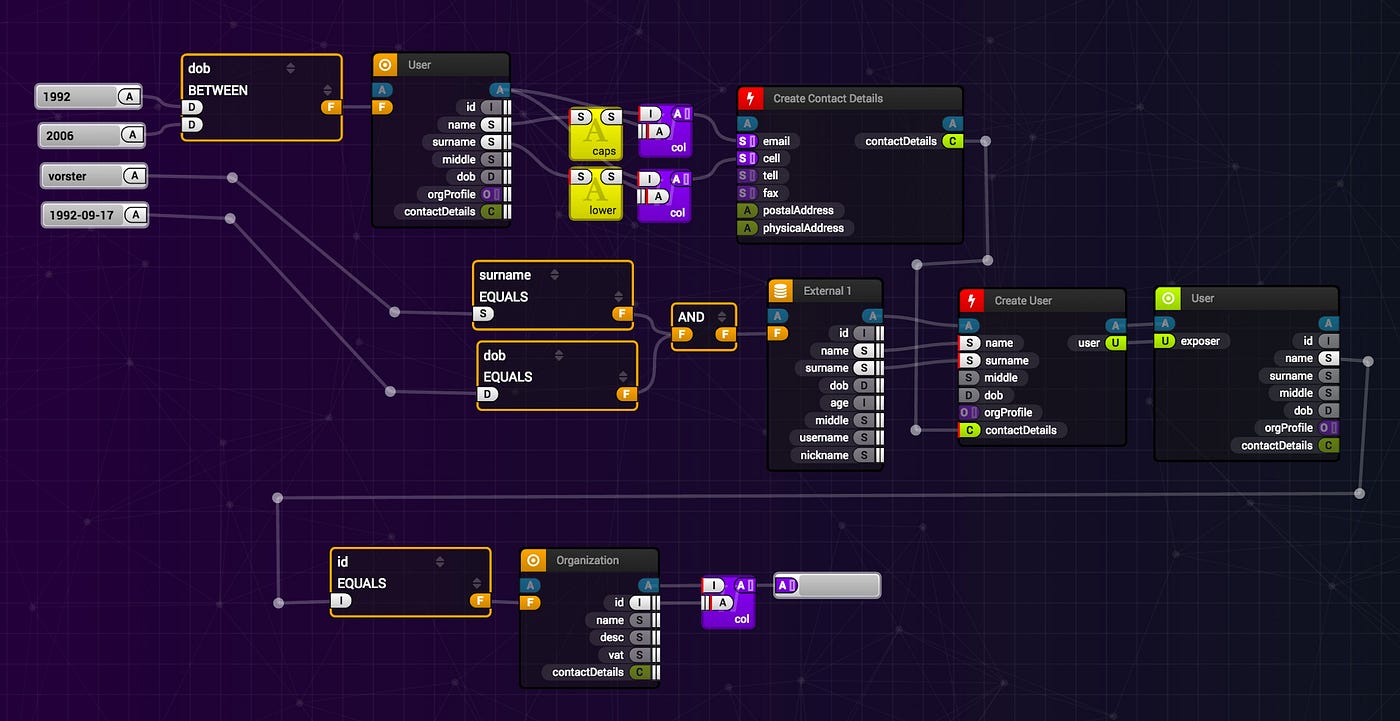
So I built a library of about 20 or so React componentsIm calling it Formation.

. Learn how to use draw-shape-reactjs by viewing and forking draw-shape-reactjs example apps on CodeSandbox. You can use it as a flowchart maker network diagram software to create. Start using react-canvas-draw-io in your project by running npm i react-canvas.
Flowchart Maker and Online Diagram Software. You can check out the website for it or review the code. On npmdevtool you can try outdebug and test react-canvas-draw-io code online with devtools.
Features Draw with your finger and export an image from it. Below is a sample React developer job description. Save your sketch to.
We could use the same DrawIoGraphBuilder with other File instance to create for example React apps from the same drawios graph. Thats a kind of lightweight drawio made with react and svg. Start using react-canvas-draw-io in your project by running npm i react-canvas.
Continue browsing in rreactjs. Find the best open-source package for your project with Snyk Open Source Advisor. Get in Store app.
React-canvas-draw 121 Demo React Canvas Draw default This is a simple component with default values. 12 Drawio is a free open-source Windows app that lets you create offline or online diagrams. Erased lines are not.
Draw on this white canvas. React-canvas-draw-io A simple yet powerful canvas-drawing component for React. Calling undo can restore the erased lines.
Design simple views for each state in your application and React will efficiently update and render just the right components when your. A simple yet powerful canvas-drawing component for React. Learn how to use react-canvas-draw by viewing and forking react-canvas-draw example apps on CodeSandbox.
EraseAll clears the drawn lines but retains their data. React React example starter project. As you see it is very modular.
React-native-draw-view A React Native component for free-hand drawing on both iOS and Android. After a clear undo will have no effect. A community for learning and developing.
Would love to get some feedback from the community. You can save or import them to other apps or your program depending on the type of chart. Explore over 1 million open source packages.
More posts from the reactjs community. React makes it painless to create interactive UIs. Using the library Customizing Customizing Extending DefaultLinkModel Extending DefaultLinkModel Custom Nodes.
As such we scored react-native-draw.

Libraries For Draw Io Contribute To Jgraph Drawio Libs Development By Creating An Account On Github Flow Chart Create Mind Map Org Chart

10 Javascript Data Visualization Libraries Every Front End Developer Should Know About Coderpad

10 Free Javascript Chart Library You Must Use In 2022 Dev Community

10 Javascript Data Visualization Libraries Every Front End Developer Should Know About Coderpad

Ad Dynamics Oddfellows Creative Studio Graphic Design Illustration Illustration Character Design Illustration

10 Architecture Tips For Legacy Software Tsh Io
10 Javascript Snake Games Csshint A Designer Hub

10 Javascript Data Visualization Libraries Every Front End Developer Should Know About Coderpad

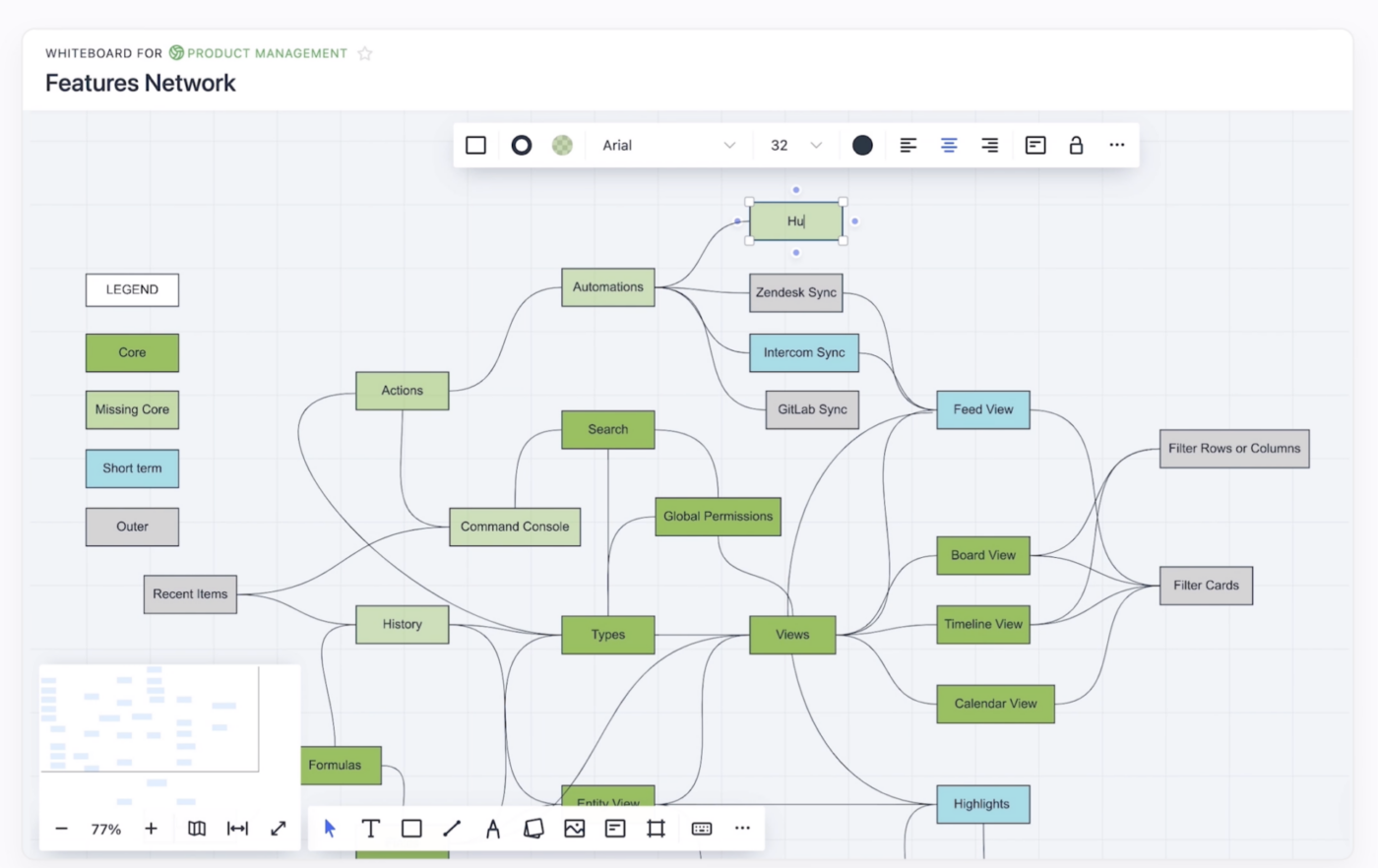
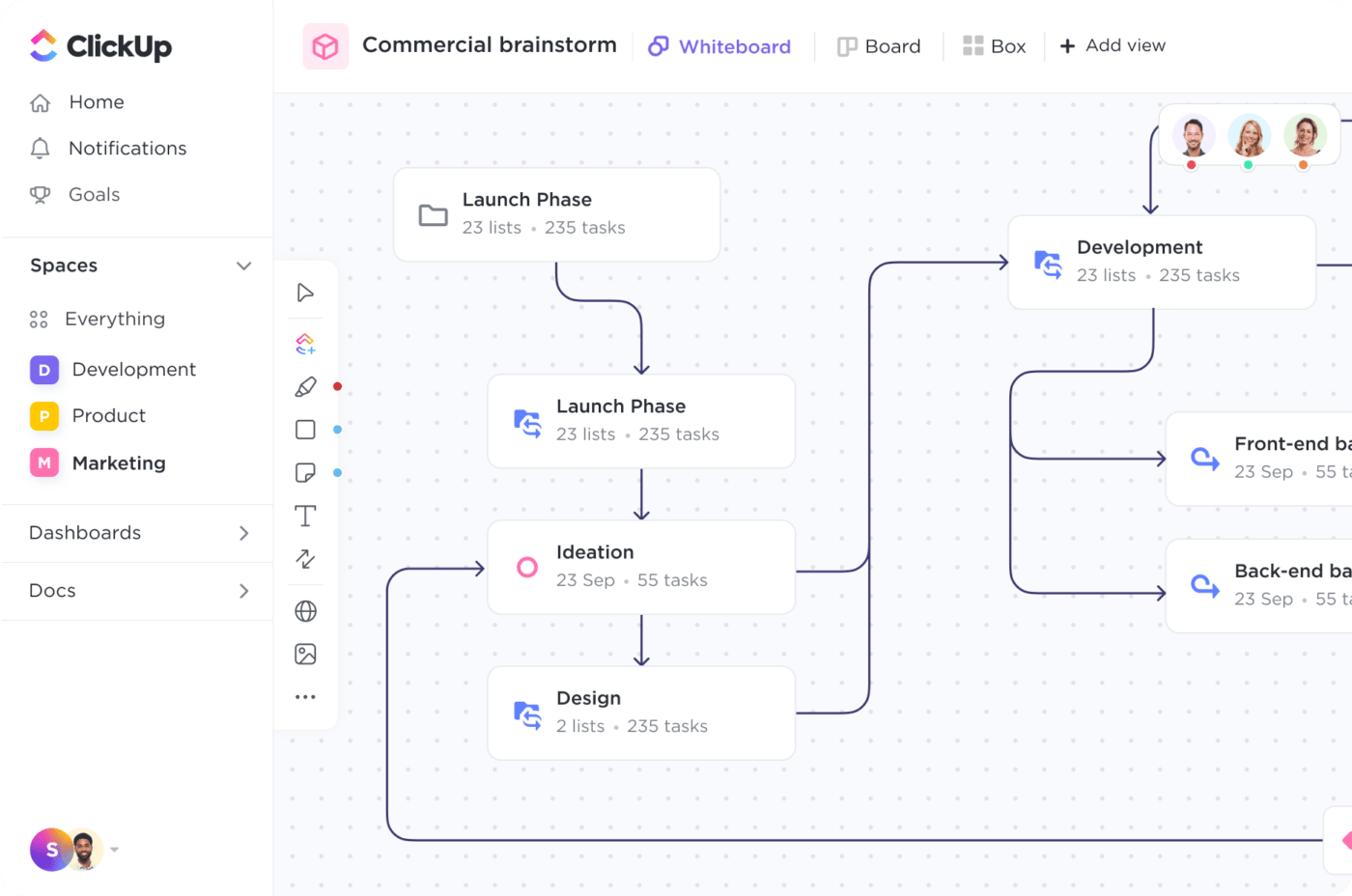
Top 10 Miro Alternatives Competitors Pros Cons And Pricing

Build Interactive Diagrams With Storm React Diagrams By Gwenael P Sourcerer Blog
Top 10 Programming Languages To Learn In 2021 Shecancode

Top 10 Miro Alternatives Competitors Pros Cons And Pricing

10 Cool Css Animations To Add To Your Site

10 Useful Javascript Timeline Library 2022 Themeselection

Top 10 Most Popular Javascript Frameworks For Web Development Edureka

20 Smart Ways To Get More Youtube Subscribers In 2022

10 Best Vue Animation Library 2022 Themeselection